THE THOR(ザ・トール)記事装飾機能
THE THOR(ザ・トール)の記事装飾機能を徹底解説!


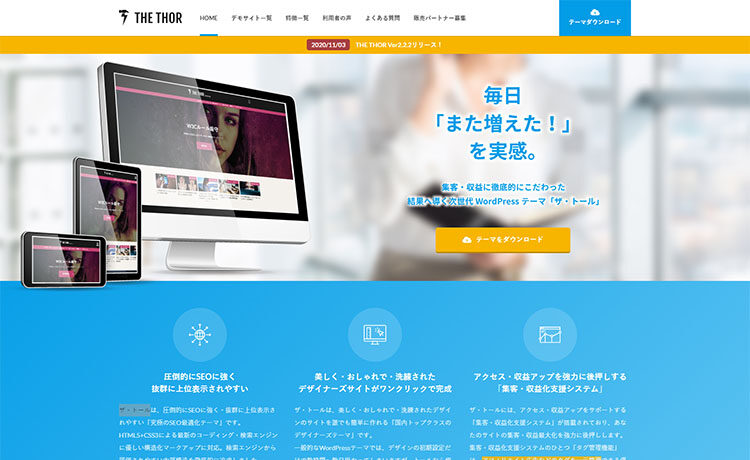
出典:THE THOR

THE THORでは、どんな記事装飾ができるの?
今回は、THE THOR(ザ・トール)に関する、上記のような疑問にお答えします。
本記事の内容
- THE THORの記事装飾機能とは?
- THE THORの主な記事装飾機能
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- THE THORの記事装飾機能について知りたい
- THE THORが自分に向いているかを判断したい
本記事を読むことで、THE THORの記事装飾機能について知ることができ、THE THORがあなたに向いているWordPressテーマかどうかの判断材料になります。
結論を先に言うと
THE THORは、ブログ記事で必要とされる装飾機能が豊富に用意されているだけでなく、柔軟なカスタマイズができます。
では、THE THOR(ザ・トール)の記事装飾機能について徹底解説していきます!
なお、THE THORについての全体的な解説は『THE THOR(ザ・トール)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 THE THOR(ザ・トール)の評判は!? 特徴・メリット・デメリットを徹底解説!
THE THOR(ザ・トール)の評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
THE THOR(ザ・トール)の記事装飾機能とは?
読みやすい記事にするために、画像を適度に入れておくことも大切ですが、記事の装飾も大切です。
ダラダラと文章が続くだけでは、最後まで読んでもらいにくいからです。
記事装飾とは、見出し、マーカー、ボックス、ボタン、ラベルなどのデザイン的な部分を指しています。
また、吹き出しを利用して会話風の見せ方をするなど、ただ文を並べているだけではなく、メリハリをつけることができるパーツを上手く活用することが大切です。
THE THORは、上記のような記事装飾をするための機能が充実しています。
これは、無料のWordPressテーマではほとんどない機能です。
読みやすい記事ページになることで、収益などの成果につながる可能性を高めることができます。

適度に装飾された記事は、長文でも読みやすいですよね。

逆に、文章ばかりで装飾されていない記事は、途中で読むのを辞められてしまう可能性を高めます。
THE THOR(ザ・トール)の記事装飾機能の特徴

THE THORの記事装飾機能の特徴は、以下の通りです。
- 53種類から選べる見出しデザイン
- 記事を華やかに彩る498種類のアイコン
- デザイン豊富なマーカー・ボックス・ボタン・ラベル
- 豊富なプリセットパーツ(口コミ・レビュー・会話風吹出しなど)
- 記事更新を楽にする12種類のショートコード
- カラムレイアウトを自由自在にアレンジ可能
53種類から選べる見出しデザイン
ブログ記事でまず目に入るのが、記事の見出しです。
美しいデザインの見出しは、記事を魅力的にしてくれます。
また、長文の記事であっても、適度に見出しが入っていると読みやすくなります。
しかし、CSSが分からない初心者にとって、見出しを1からデザインするのは難しい作業です。
THE THORなら、53種類もの見出しデザインが用意されているので、見出しのデザインで悩む必要はありません。
見出しデザインの配色パターンも変更可能なので、どのようなジャンルの記事でも、最適な見出しを選ぶことができます。

長文になる記事は、「大見出し」と「中見出し」を適度に入れることで、格段に読みやすくなります。

見出しがあるだけでも、記事にメリハリが出て、見栄えが良くなりますね。
記事を華やかに彩る498種類のアイコン
文字ばかりの味気ない記事では、サイトを訪問してくれたユーザーの離脱率が高まります。
記事内に、その場所に合ったアイコンがあることで、記事が読みやすくなりますし、記事の見映えが良くなります。
THE THORでは、記事を華やかに彩る498種類のアイコンが標準装備されていて、好みの位置にワンクリックでアイコンを挿入できます。
様々なジャンルのアイコンが用意されているので、どのようなジャンルの記事にも対応できます。

適度にアイコンを入れておくことで、伝えたい内容が、より伝わりやすくなります。

文字だと長くなることも、アイコン1つでイメージできますもんね。
デザイン豊富なマーカー・ボックス・ボタン・ラベル
THE THORには、記事装飾やコンテンツ作成に役立つスタイルが、豊富に用意されています。
用意されているスタイルは、以下の通りです。
- マーカー・・・6種類のカラー&3種類の太さ
- ボックス・・・10種類
- ボタン・・・10種類
- ラベル・・・10種類
さらに、ボックス・ボタン・ラベルは、好みやサイトの雰囲気に合わせて、色やデザインのカスタマイズが可能です。
自分だけのオリジナルパーツが簡単に作成できます。

マーカーやボックスは、伝えたい内容を強調することができます。

テキストのリンクだけでは目立ちにくいので、クリックされやすいボタンもあるのは便利ですね。
豊富なプリセットパーツ(口コミ・レビュー・会話風吹出しなど)
THE THORでは、記事に彩りを加え、コンテンツを豊かにする「口コミボックス・レビューボックス・会話風吹き出し」などのプリセットパーツがたくさん用意されています。
すべてのパーツは、記事中の好きな位置にワンクリックで挿入できます。
さらに、各パーツの色やデザインの変更も自由にできます。
上手く活用することで表現の幅が広がり、より楽しく読める記事になります。

これらのプリセットパーツは、アフィリエイトサイトでは特に活躍する機能です。

口コミやレビューを見栄え良く載せれると、読んでもらいやすいですね。そして、吹き出しも入れると、さらにメリハリが出ますね。
記事更新を楽にする12種類のショートコード
THE THORは、記事更新を楽にし記事作成の時短効果が高い、以下のような12種類のショートコードが用意されています。
- サイト内回遊率の改善効果が高いサイトカード(内部リンク)
- 美しいデザインで発リンクが設定できるブログカード
- ユーザビリティ向上に役立つ目次
- 収益性UP効果の高い記事内広告
様々な記事パーツをワンクリックで設置することが可能なので、初心者でも簡単に、より成果が上がるサイト構成にできます。

サイトカードやブログカードで、見てもらいたい他の記事へ誘導することは、収益化やSEO対策において大切な施策です。

サイト回遊率をUPつながり、結果的にSEO対策にもなるって訳ですね。
カラムレイアウトを自由自在にアレンジ可能
THE THORでは、記事内で「2カラム」や「3カラム」のレイアウトを自由にアレンジすることが可能です。
Webで言う「カラム」とは「段組み」のことで、
- 2カラムのレイアウト = 2列配置
- 3カラムのレイアウト = 3列配置
となります。
横並びで3つ、画像などを見せたい場合は、エディタ上にある「3カラム」を選択します。
左に画像右に文章を掲載したければ、「2カラム3:7」を選択します。
CSSが分からない初心者でも、思い通りのレイアウトが簡単に実現できます。

本来、カラムレイアウトをするには、CSSでレイアウト指定する必要があります。

THE THORなら、初心者でも簡単にカラムレイアウトできるので便利ですね。
THE THOR(ザ・トール)の記事装飾機能のまとめ

今回は、THE THORの記事装飾機能について徹底解説しました。
THE THORの記事装飾機能の特徴は、以下の通りです。
- 53種類から選べる見出しデザイン
- 記事を華やかに彩る498種類のアイコン
- デザイン豊富なマーカー・ボックス・ボタン・ラベル
- 豊富なプリセットパーツ(口コミ・レビュー・会話風吹出しなど)
- 記事更新を楽にする12種類のショートコード
- カラムレイアウトを自由自在にアレンジ可能
THE THORは、ブログ記事で必要とされる装飾機能が豊富に用意されているだけでなく、柔軟なカスタマイズができるのでオススメです。
なお、THE THORについての全体的な解説は『THE THOR(ザ・トール)の評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。