ロリポップ高速化
ロリポップの高速化を徹底解説!高速化設定方法も解説


出典:ロリポップ!

ロリポップの高速化って何?
ロリポップの高速化の特徴は?
今回は、ロリポップに関する、上記のような疑問にお答えします。
本記事の内容
- ロリポップの高速化とは?
- ロリポップの高速化の特徴・メリット
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- ロリポップの高速化について知りたい
- ロリポップが自分に向いているかを判断したい
本記事を読むことで、ロリポップの高速化について知ることができ、ロリポップがあなたに向いているレンタルサーバーかどうかの判断材料になります。
結論を先に言うと
ロリポップは、最新技術が投入され、高速表示を実現できています。
また、爆速に特化した[ハイスピードプラン]は、月額¥550から利用できるので高コスパです。
では、ロリポップの高速化について徹底解説していきます!
なお、ロリポップについての全体的な解説は『ロリポップの評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。
 ロリポップの評判は!? 特徴・メリット・デメリットを徹底解説!
ロリポップの評判は!? 特徴・メリット・デメリットを徹底解説!
このページの目次
ロリポップの高速化とは?

ロリポップの高速化とは何かについて解説します。
そもそも高速化とは?
Webサイトの表示が高速であることと、安定していることは、以下に影響を及ぼします。
- ユーザーの離脱率
- 検索結果の表示順位
あなたもユーザーの立場で考えたとき、表示速度が遅いWebサイトを見ているとイラ立ち、離れてしまうと思います。
興味を持ってアクセスしたのに、二度とそのWebサイトを見ることはないのではないでしょうか。
このように、Webサイトの表示速度が遅いと、ユーザーの離脱率が高まり、Webサイトの成果にも悪影響を及ぼします。
そして、表示速度が遅くユーザーから嫌がられるWebサイトに対しては、Googleなどの検索エンジンからの評価が下がり、検索結果の表示順位も下がることになります。
それゆえ、レンタルサーバーの高速・安定は、Webサイトで成果を出すために必要な要素なのです。

ページの表示速度が遅いと、諦めて他のサイトを探してしまいます。

ユーザーファーストのGoogleとしては、ユーザーに嫌われるサイトの評価は下げるのが自然の流れです。
「ロリポップ!爆速宣言」のもと高速化を実現
ロリポップは、Webサイトがより快適に見られることが、サイト運営者とインターネットユーザーを幸せにするという考えのもと、高速化と安定化に取り組んでいます。
正直、以前のロリポップは「高速化できている」とは言えないような表示スピードでした。
静的なWebサイトであれば問題なかったのですが、WordPressサイトの表示が少し遅めでした。
しかし、ロリポップは「ロリポップ!爆速宣言」を掲げて、サーバーのスペックを大幅にパワーアップさせたのです。
それからは、目に見えて分かるほど高速化されました。
以前とは格段に違い、重くなりがちなWordPressサイトも、高速表示されるようになっています。
ロリポップの高速化の特徴・メリット

ロリポップの高速化の特徴・メリットは、以下の通りです。
- 定期的に最新鋭のサーバーを導入
- アクセス集中時の表示スピード向上・安定
- 同時アクセス数拡張機能
- サーバーを24時間監視
- 爆速に特化した[ハイスピードプラン]
- 「LiteSpeed Cache」でWordPressをさらに高速化
定期的に最新鋭のサーバーを導入

パソコンもスマホもそうですが、コンピューターというものは古くなるとスピードが遅くなります。
逆に新しい方が、最新の技術が使われていたりするので早くなるものです。
ロリポップは、高速化・安定化のために、定期的に最新鋭のサーバーを導入しています。
サーバーには、WordPressなどのCMSとの相性を重視し、第4世代のWebサーバーともいわれるLiteSpeedが採用されています。
LiteSpeedは、高速化だけでなく、高負荷時の安定性にも優れています。
また、独自の開発技術で支える「モジュール版PHP」で実行しています。
そのため、WordPressなどのプログラムでは、「CGI版PHP」に比べて約12倍もの高速性能を実現できるサーバーになっています。

定期的に最新鋭のサーバーが導入されているなら安心ですね。

さらに「モジュール版PHP」を利用したWordPress運営ができるので、大幅な高速化を実現できています。
アクセス集中時の表示スピード向上・安定

ロリポップには、アクセス集中時の表示スピード向上・安定のための機能「ロリポップ!アクセラレータ」があります。
ロリポップ!アクセラレータを利用することで、サイトの表示を高速化し、サーバー高負荷時でも安定して表示できます。
特に重くなりがちな、WordPressなどのCMSを導入したサイトで効果を発揮します。
これにより、実際にお客様に提供しているサーバーと同環境のテストでは、WordPressサイトで24倍のパフォーマンス改善ができています。

WordPressサイトで24倍のパフォーマンス改善は素晴らしいです!重くなりがちなWordPressサイトも、快適に閲覧できますね。

Webサイトで成果を出すために、高速表示は重要な要素の1つですが、ロリポップなら大丈夫です。
同時アクセス数拡張機能
ロリポップは、ハイスピードプランを除くすべてのプランで、Webサイトへの同時アクセス数についてサーバー側で制限値を設けています。
同時アクセス数とは、Webサイトに対して同時にアクセスしているユーザーの数のことです。
突発的まアクセス集中などで、同時アクセス数の上限値を超えると、サイト閲覧者にHTTP503エラーが返されます。
これは一般的に「503エラー」と呼ばれるもので、Webサイトが表示されないサーバーダウンの状態になります。
同時アクセス数拡張機能は、その制限値を一時的に緩和できる機能です。
「メディアで紹介される」などで、突然のアクセス集中や急増が見込まれる場合でも安心です。
アクセスが集中しても、サーバーダウン状態になりにくくなるため、機会損失を避けられます。

有効にしたタイミングから3日間、同時アクセス数が拡張されます。ちなみに、一度有効にすると、次に利用できるのは有効期間終了時から7日後です。

メディアなどで紹介される予定があったりで、アクセス数が増えそうなときに便利ですね。
サーバーを24時間監視

ロリポップは、お客様に提供しているサーバーにテスト用のWordPressサイトを設置し、サーバーの負荷状態やレスポンスタイムを24時間常に監視しています。
もし、サーバーの異常や高負荷が続いた場合は、即時に対応できる環境が整っています。
ロリポップが独自に定めた高基準をクリアするサーバーの割合を、目標値として観測していて、この取り組み以降、99%以上の達成率を常に維持しています。
すべて機械任せではなく、人によって管理されているからこそ、快適にサーバーを使える訳です。

サーバーの監視はコンピューター任せかと思っていましたが、ちゃんと人間が監視してくれているのですね。

はい。だからこそサーバーの異常時にも、すぐ対応してもらえます。
爆速に特化した[ハイスピードプラン]

出典:ロリポップ!
ロリポップでは、爆速に特化した[ハイスピードプラン]があります。
ロリポップも「正直、コレが一番おすすめです」と言っていますが、WordPressサイトを運営するのでしたら、僕も[ハイスピードプラン]が一番オススメです。
「そんなスゴいプランなら高いんでしょ?」と思われるかもしれませんが、ご安心ください。
[ハイスピードプラン]は、36ヶ月契約であれば月額¥550で利用できます。
しかも、[ハイスピードプラン]だけ初期費用¥1,650が無料になります。
[スタンダードプラン]と同じ月額¥550なので、もし3年以上使うつもりでしたら、[ハイスピードプラン]を選んだ方がお得です。

コスパ最高の[ハイスピードプラン]は超オススメです!

WordPressを使う予定なら、迷わず[ハイスピードプラン]に決まりですね。
「LiteSpeed Cache」でWordPressをさらに高速化
ロリポップでは、「LiteSpeed Cache」により、WordPressサイトをさらに高速化できます。
ただし、[ハイスピードプラン]と[エンタープライズプラン]限定の機能です。
「LiteSpeed Cache」とは、LiteSpeedのWebサーバーで利用できるキャッシュ機能です。
利用したいWebサイトに専用のWordPressプラグインをインストールし、有効化することでサイトを高速化し、表示速度を大幅に短縮できます。
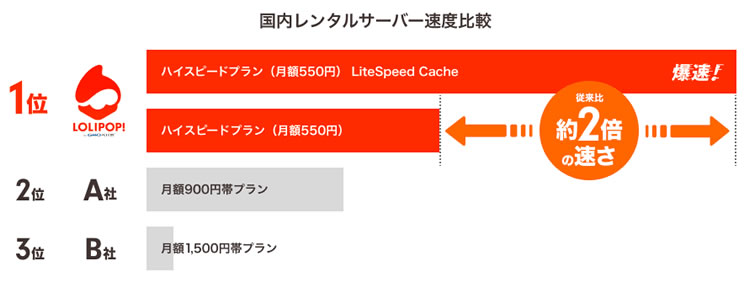
ロリポップの高速環境に「LiteSpeed Cache」のキャッシュ機能が加わることで、約2倍の高速化が実現できます。
効果が絶大にもかかわらず、「LiteSpeed Cache」を利用するのに難しい設定は不要で、誰でも簡単に導入できる機能です。
表示速度は、SEO対策において重要な要素です。
さらなる高速化により、Googleの検索順位に好影響なので、忘れずに有効化の設定をしましょう。
ロリポップでできるWordPress高速化設定
ロリポップですぐにできる高速化設定は以下の通りです。
ロリポップ管理画面の操作で簡単にできることばかりなので、以下ができているか確認してみましょう。
- ロリポップ!アクセラレータをオンにする
- PHPをモジュール版に変更する
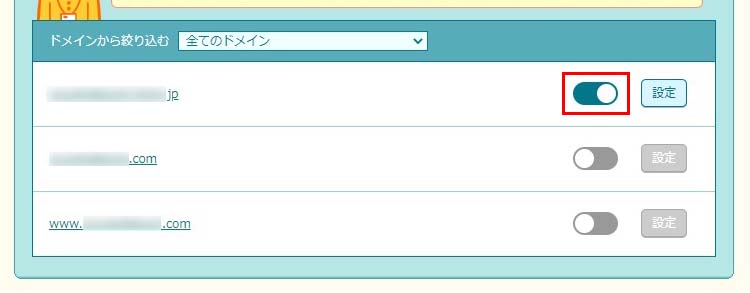
ロリポップ!アクセラレータをオンにする

出典:ロリポップ
ロリポップ管理画面で、「サーバーの管理・設定」の「ロリポップ!アクセラレータ」をクリックします。
対象ドメインの箇所にあるボタンをクリックしてオンにしてください。
ロリポップ!アクセラレータを利用することで、サイトの表示を高速化し、アクセス集中などによるサーバー高負荷時でも安定した表示ができます。
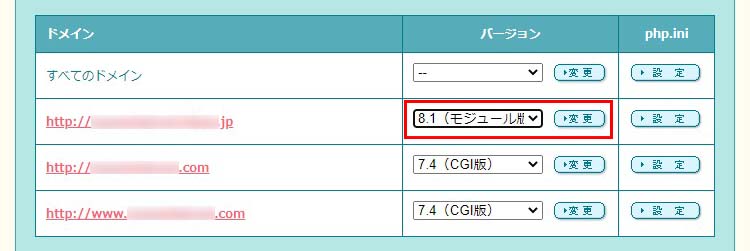
PHPをモジュール版に変更する

出典:ロリポップ
ロリポップ管理画面で、「サーバーの管理・設定」の「PHP設定」をクリックします。
対象ドメインのバージョンを、プルダウンメニューにて「モジュール版」のPHPを選択して【変更】をクリックしてください。
PHPは、CGI版よりもモジュール版の方が、7倍速くレスポンスを返せることが実証されています。
また、PHPはより最新バージョンの方が、高速性やセキュリティが向上しているので、最新バージョンを選択してください。
ロリポップの高速化のまとめ

今回は、ロリポップの高速化について徹底解説しました。
ロリポップの高速化の特徴・メリットは、以下の通りです。
- 定期的に最新鋭のサーバーを導入
- アクセス集中時の表示スピード向上・安定
- 同時アクセス数拡張機能
- サーバーを24時間監視
- 爆速に特化した[ハイスピードプラン]
- 「LiteSpeed Cache」でWordPressをさらに高速化
以前のロリポップとは大違いで、かなりパワーアップしています。
イチオシの[ハイスピードプラン]は、36ヶ月契約の条件はあるとはいえ月額¥550で利用できるので、コストパフォーマンスが高いです。
なお、ロリポップについての全体的な解説は『ロリポップの評判は!? 特徴・メリット・デメリットを徹底解説!』をご覧ください。