GoogleマップをWordPressサイトに埋め込む方法【6ステップで完了】


Googleマップは、どうやってWordPressサイトに埋め込めるの?
今回は、Googleマップの埋め込みに関する、上記のような疑問にお答えします。
本記事の内容
- GoogleマップをWordPressサイトに埋め込む手順
本記事の執筆者

こんにちは、ホームページ自作ラボ管理人のリュウです。
私は、現役のWebデザイナーとして、ホームページ制作会社の代表をしています。
本記事は、以下のような人にオススメです
- GoogleマップをWordPressサイトに埋め込みたい
- Googleマップを活用して、サイト訪問者に親切なページにしたい。
本記事を読むことで、Googleマップの埋め込みについて知ることができ、GoogleマップをWordPressサイトに活用できるようになります。
結論を先に言うと
GoogleマップをWordPressサイトに埋め込むのは、無料で誰でも簡単にできます。
単に住所を載せておくだけでなく、Googleマップを表示させることで、サイト訪問者により親切なページになります。
一度やってみれば覚えられるので、積極的にGoogleマップの埋め込みを活用してみましょう。
では、Googleマップの埋め込みについて徹底解説していきます!
このページの目次
GoogleマップをWordPressサイトに埋め込む手順

GoogleマップをWordPressサイトに埋め込む手順は以下の通りです。
今回は、WordPressサイトに埋め込む場合の手順ですが、基本的な使い方はどのタイプのサイトでも同じです。
- Googleマップで住所を入力して検索する
- 「地図を共有または埋め込む」をクリックする
- 「地図を埋め込む」のタブをクリックする
- Googleマップ埋め込み用のHTMLをコピーする
- WordPress管理画面で「カスタムHTML」ブロックを追加する
- コピーしたHTMLを貼り付ける
Googleマップで住所を入力して検索する
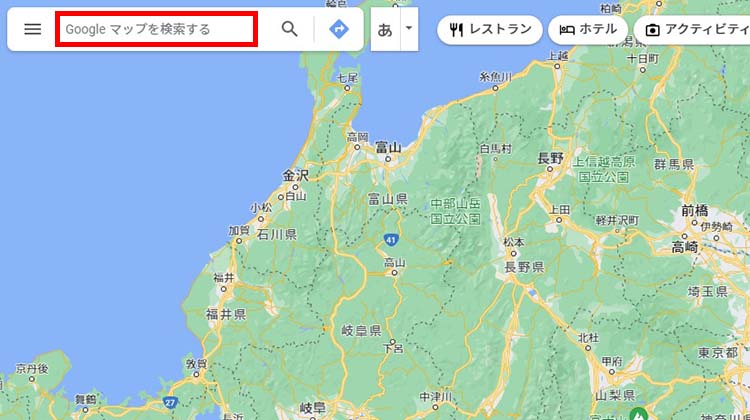
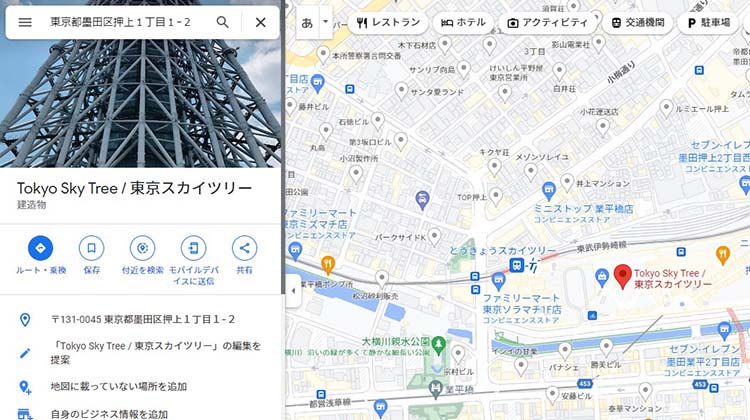
まずは「Googleマップ」にアクセスします。
左上の「Googleマップを検索する」欄に住所を入力してから、右の虫眼鏡マークをクリックして検索してください。
もし住所が分からない場合は、スポット名や施設名などを入力すれば、候補が表示されます。

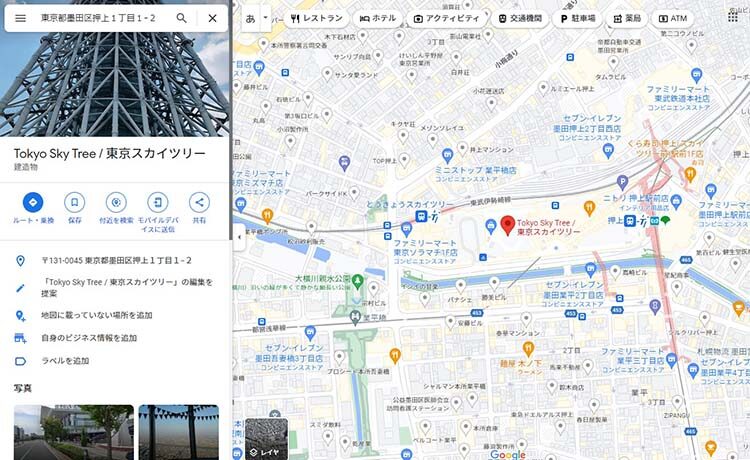
検索した住所のGoogleマップが表示されるので、間違いがないか確認しましょう。

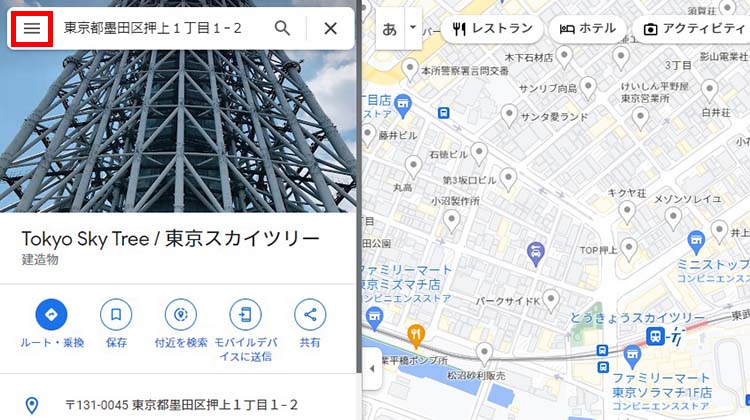
「地図を共有または埋め込む」をクリックする
左上のハンバーガーボタン(3本線のメニューボタン)をクリックします。

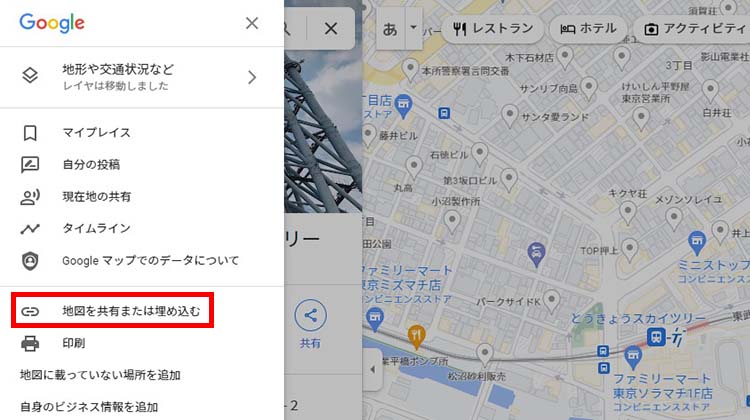
メニューが開くので、その中の「地図を共有または埋め込む」をクリックしてください。

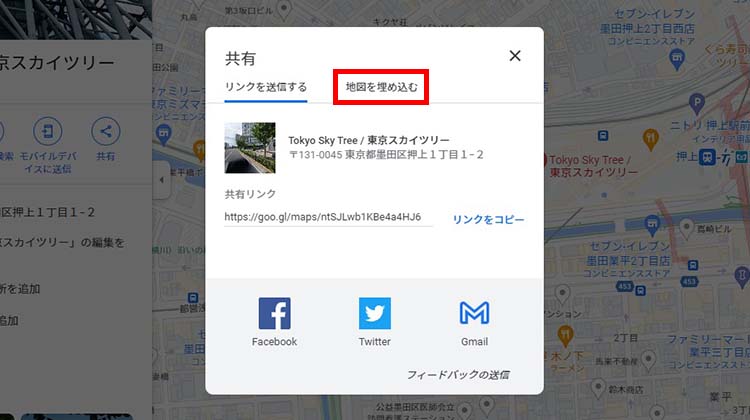
「地図を埋め込む」のタブをクリックする
ポップアップ画面が表示されたら「地図を埋め込む」をクリックしてください。

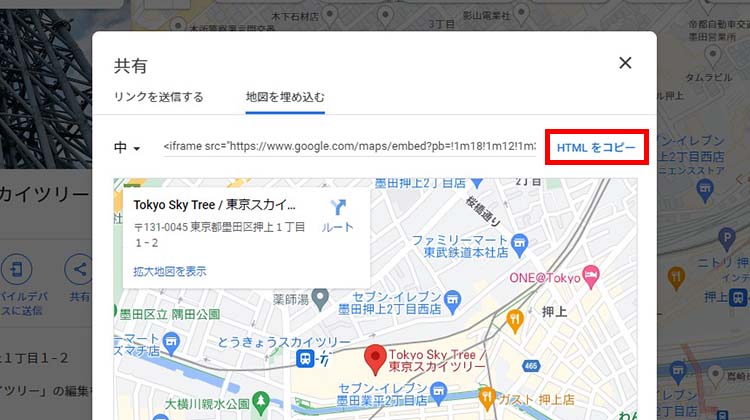
Googleマップ埋め込み用のHTMLをコピーする
Googleマップ埋め込み用のHTMLが表示されるので「HTMLをコピー」をクリックします。
ちなみに、埋め込み用タグの右にある「▼」マークをクリックすると、埋め込むGoogleマップのサイズを選択できます。

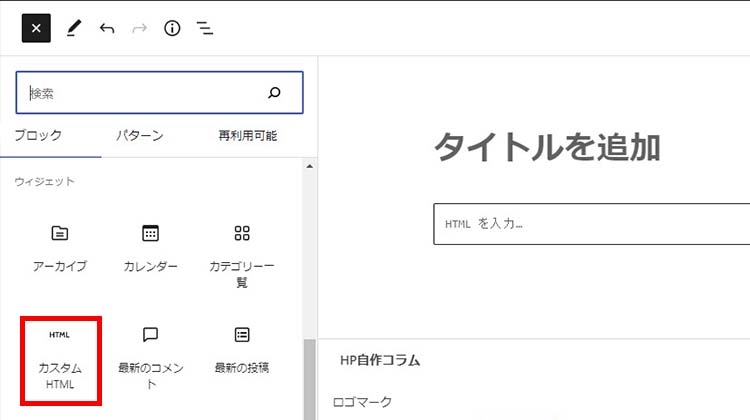
WordPress管理画面で「カスタムHTML」ブロックを追加する
WordPress管理画面で「カスタムHTML」ブロックを追加してください。
「カスタムHTML」はHTMLコードを入力できるブロックです。

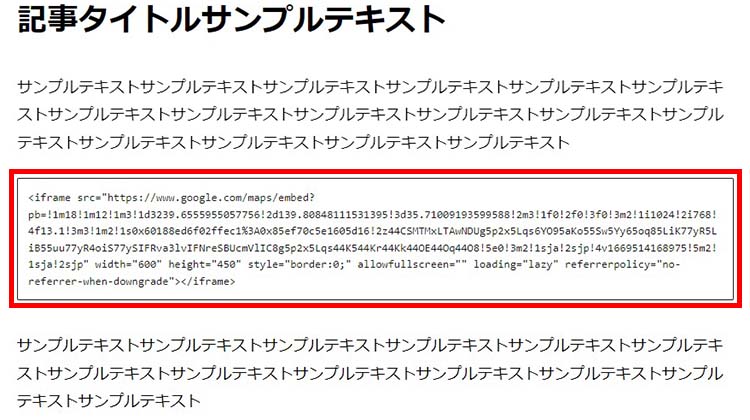
コピーしたHTMLを貼り付ける
コピーしたGoogleマップ埋め込みHTMLを、「カスタムHTML」ブロック内に貼り付けてください。

これで【公開】もしくは【更新】のボタンを押せば、Googleマップの埋め込みが完了です。
GoogleマップをWordPressサイトに埋め込む方法のまとめ

今回は、GoogleマップをWordPressサイトに埋め込む方法について解説しました。
GoogleマップをWordPressサイトに埋め込むのは、無料で誰でも簡単にできます。
単に住所を載せておくだけでなく、Googleマップを表示させることで、サイト訪問者により親切なページになります。
一度やってみれば覚えられるので、積極的にGoogleマップの埋め込みを活用してみましょう。